Postado em 5 de novembro de 2014
PHP em Bento Gonçalves
Atenção! Essa postagem foi escrita há mais de 2 anos. Na informática tudo evolui muito rápido e algumas informações podem estar desatualizadas. Embora o conteúdo possa continuar relevante, lembre-se de levar em conta a data de publicação enquanto estiver lendo. Caso tenha sugestões para atualizá-la, não deixe de comentar!
Dos dias 6 a 8 de novembro de 2014, Bento Gonçalves receberá dois eventos. Dias 6 e 7 haverá a Jornada Acadêmica do Curso de Análise e Desenvolvimento de Sistemas do IFRS e, dia 8, o Seminário de Software Livre TcheLinux.
Haverá MUITO PHP nesses dias, além, claro, de muitas outras palestras sobre tecnologia.
Gostaria de convidá-los a participarem dos eventos, que são gratuitos, e aproveitarem todos os mestres que estarão apresentando palestras de altíssimo nível.
Para informações sobre a Jornada Acadêmica, acesse: http://ads.bento.ifrs.edu.br/noticias/view/id/118
Sobre o TcheLinux na cidade de Bento Gonçalves, você pode encontra informações aqui: http://bento.tchelinux.org/
Desejo um bom evento a todos e nos encontramos lá!
Um abraço a todos e fiquem com Deus.
Rafael Jaques

Postado em 14 de outubro de 2014
Primeiras impressões do Atom – Editor do GitHub
Atenção! Essa postagem foi escrita há mais de 2 anos. Na informática tudo evolui muito rápido e algumas informações podem estar desatualizadas. Embora o conteúdo possa continuar relevante, lembre-se de levar em conta a data de publicação enquanto estiver lendo. Caso tenha sugestões para atualizá-la, não deixe de comentar!
Fala, meu povo! Tudo certo?
Hoje estou aqui para falar sobre o Atom, o editor de texto do GitHub. Vou apresentar um apanhado geral sobre algumas de suas features – que vão lembrar muito o Sublime Text e o TextMate – e algumas considerações sobre a experiência com alguns poucos dias de uso.
O que é o Atom?
No site do Atom (https://atom.io/) ele está descrito como o editor hackeável para o século XXI. Trata-se de um editor de texto simples e adaptável, já que o foco é construir um núcleo leve que possa ser estendido para servir aos propósitos de qualquer um.
Ele é open-source (licença MIT) e seu código está no GitHub no repositório atom/atom. Também é multi-plataforma, mas as versões pré-compiladas só estão disponíveis, atualmente, para Windows 7 e 8, Mac OS 10.8 ou superior e Debian/Ubuntu 64bits, no link de latest releases. Contudo, é possível compilar o editor em qualquer distro Linux e no FreeBSD. O editor foi desenvolvido em Node.js. Atualmente as estatísticas do GitHub apontam 83% CoffeeScript e 14% JavaScript.Primeiras impressões
À primeira vista ele lembra o Sublime Text e o Brackets. Instalei já alguns pacotes e ele ficou, literalmente, a cara do Sublime.
A escrita e a fluidez são bastante semelhantes aos outros novos editores que têm surgido.
Comecei instalando alguns pacotes como o Seti (UI e tema) e o Minimap. O tema tratou de dar um ícone diferente a cada tipo de arquivo.
Até aqui, nada de diferente. Vamos avançar, então, e dar uma olhada nas features que mais chamaram a atenção.
Command Palette
Ideia importada do Sublime, a paleta de comandos reúne todos os comandos do editor. Ao pressionar o atalho (Cmd+Shift+P no Mac), surge uma janela na qual você pode buscar todos os comandos e atalhos do programa.
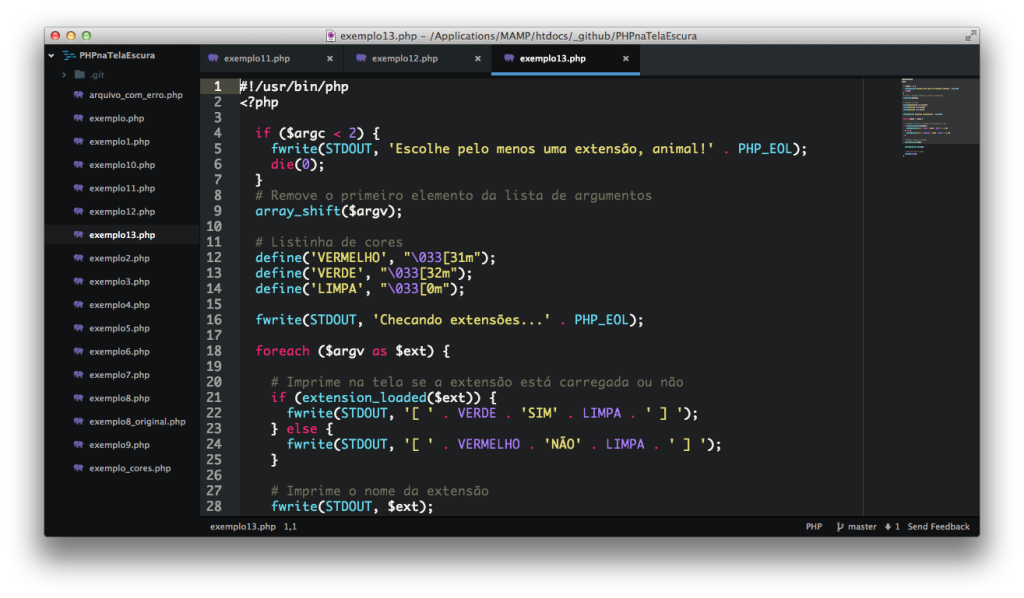
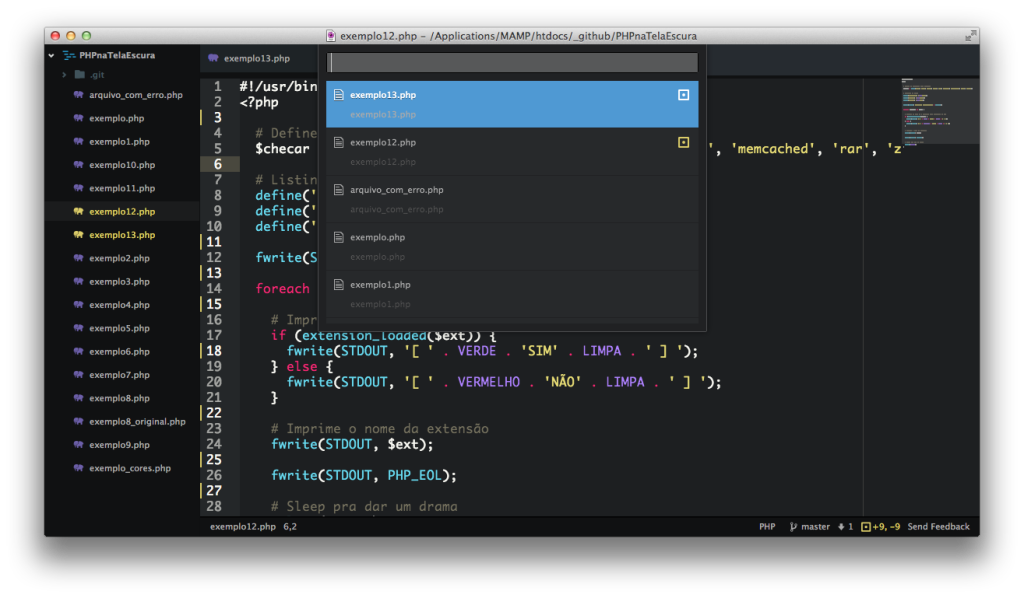
 Alternar entre arquivos
Alternar entre arquivos
No Atom, é possível navegar por arquivos da mesma forma que no Sublime Text. Você pode usar Cmd+T ou o atalho do próprio Sublime (Cmd+P). Existe também um atalho para navegar apenas por arquivos abertos, o Cmd+B.
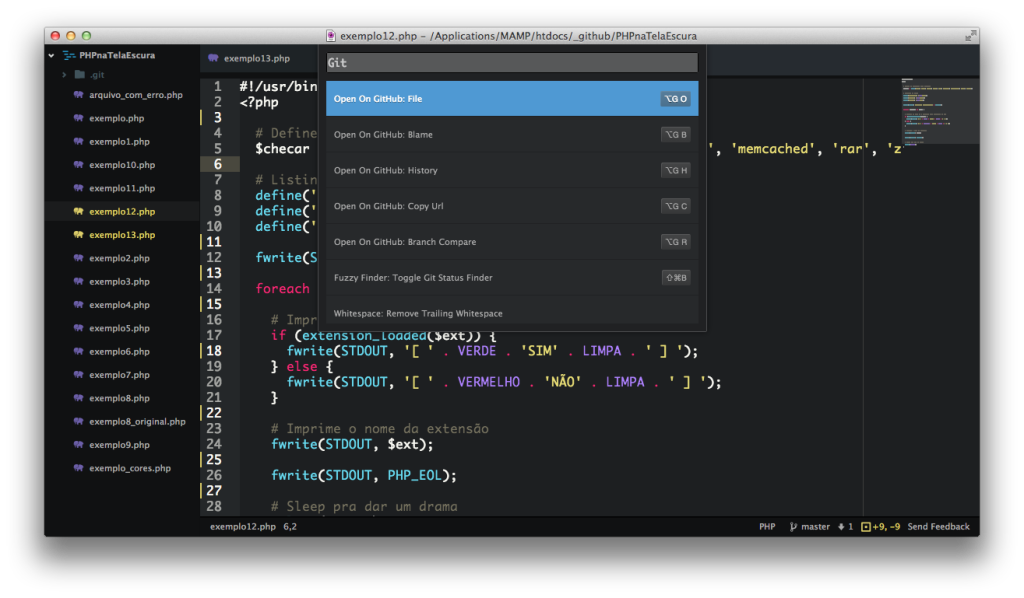
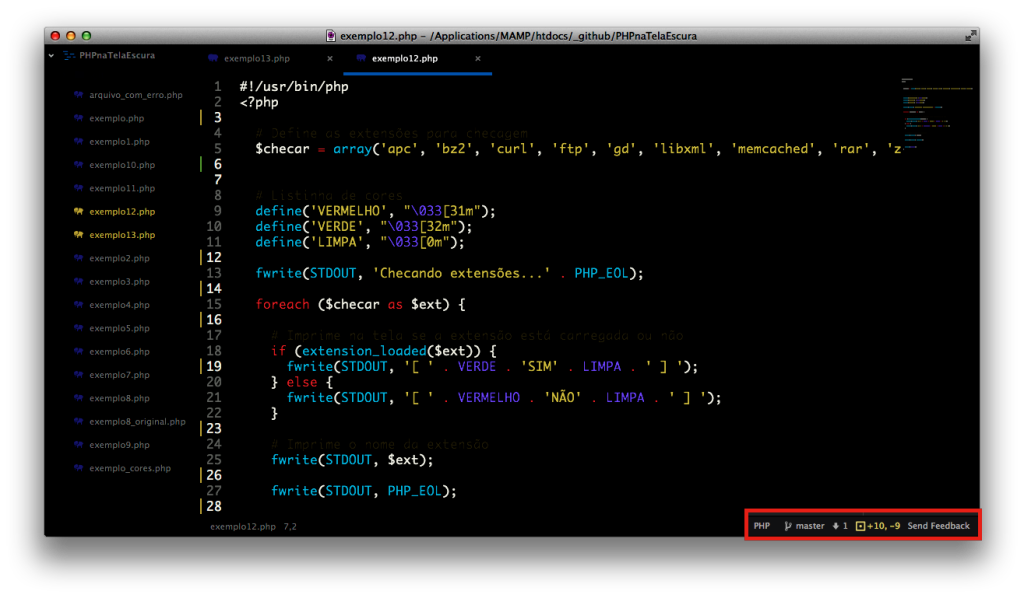
 Integração com o Git
Integração com o Git
A integração com o Git ficou muito bacana. O editor avisa os arquivos que foram adicionados ou modificados.
Também é possível verificar na barra de status o branch utilizado e o diff. Existe, também, a opção de navegar pelo diff.
Com o Cmd+Shift+B você pode fazer um browse pelos arquivos que não estão atualizados.
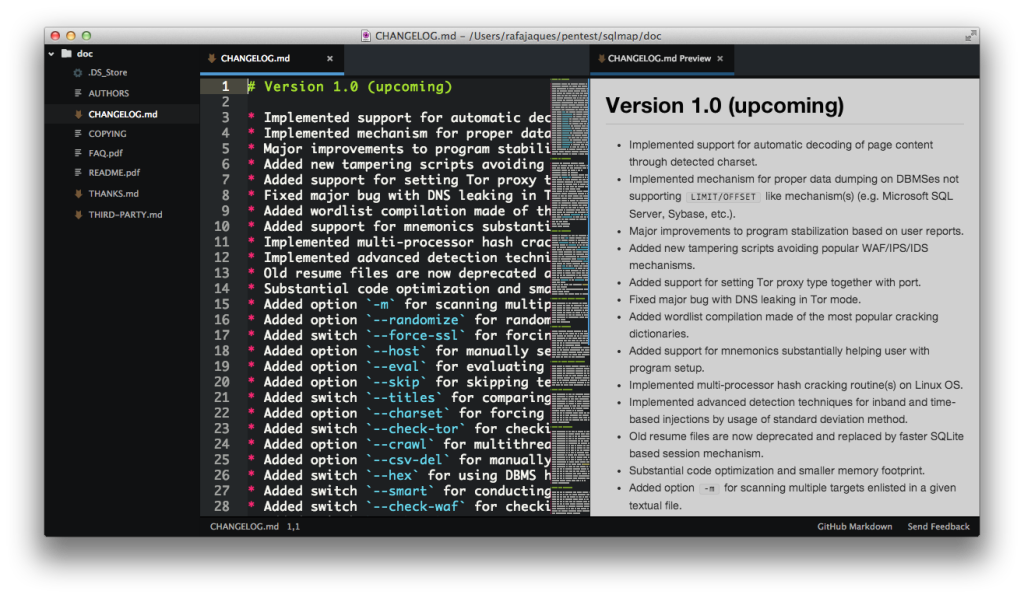
Live Preview de Markdown
Uma opção muito legal é um live preview de documentos Markdown.
Conforme você vai escrevendo, ele vai te mostrando como o seu md está ficando.
Divisão de Painéis
Você pode trabalhar em diversas partes do mesmo código por meio da divisão de painéis.
É possível dividir um painel em qualquer sentido (cima, baixo, esquerda e direita). Cada painel pode ser dividido novamente.
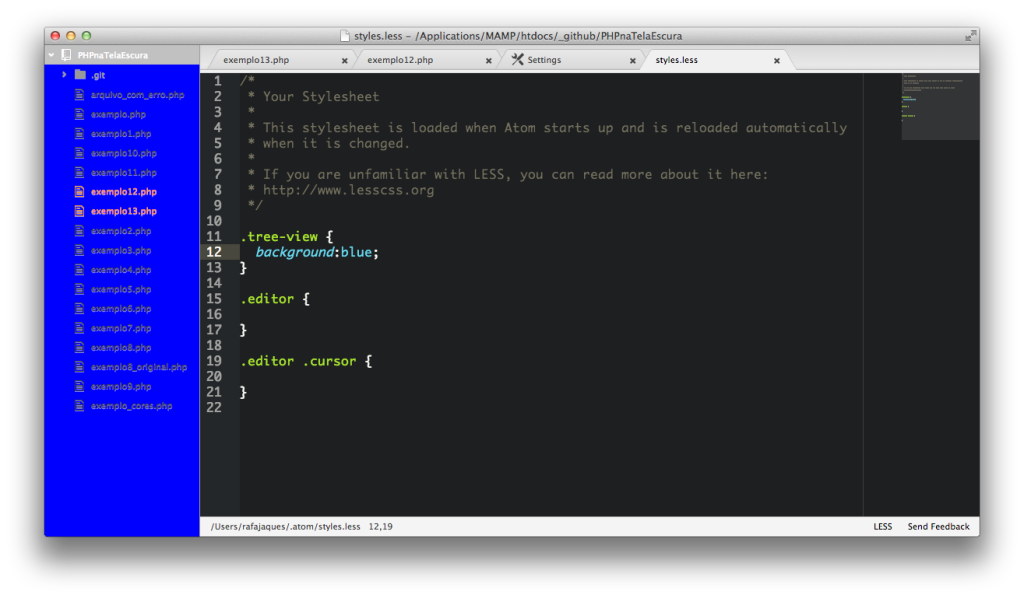
Temas e Syntax Highlight
Por ser um software desenvolvido em linguagem web, é possível fazer grandes coisas sem muito esforço.
Os temas, por exemplo, podem ser modificados via CSS. No exemplo abaixo eu troquei a cor da tree-view para azul.
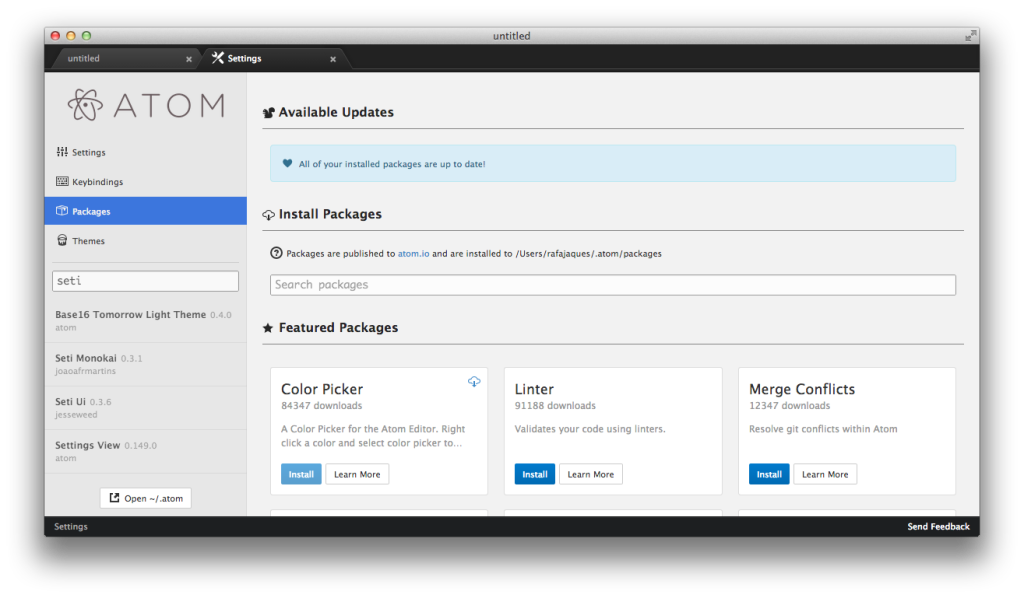
 Pacotes
Pacotes
Um dos pontos fortes do editor. A facilidade com que se pode adicionar pacotes é incrível.
A maneira como os itens são apresentados lembra a loja de aplicativos do Ubuntu. É possível pesquisar no, já vasto, banco de pacotes e temas direto de dentro do editor. Com um clique você instala e já está tudo pronto para uso.
Todos os pacotes ficam hospedados no GitHub e você pode acessar o repositório.
Atualização em 4/11
Resolvi adicionar dois detalhes importantes, agora que tenho usado o editor por mais tempo.
- Ele não abre o último projeto trabalhado. Senti muita falta disso quando migrei do TextMate, mas felizmente existe uma extensão para isso: Open Last Project.
- Também senti falta de um menu que mostrasse os arquivos utilizados recentemente. Para isso, utilizei a extensão: Recent Files.
Considerações finais
Depois de tudo que apresentei, espero que tenha conseguido demonstrar algumas das features que mais me empolgaram durante a utilização.
Certamente não é possível transmitir a experiência que tive ao utilizá-lo, por isso convido você a fazer download do editor e verificar por você mesmo.
Ele é bastante personalizável e extensível. Se você não achar nenhum pacote que lhe agrade, pode criar o seu próprio e enviar para o GitHub para que outras pessoas possam utilizá-lo.
Agora nos resta aguardar e ver para onde vai evoluir esse software, mas até o momento parece ter um futuro promissor!
Um forte abraço e fiquem com Deus.
Rafael Jaques
Postado em 11 de setembro de 2014
Inscrições abertas para o TDC Porto Alegre
Atenção! Essa postagem foi escrita há mais de 2 anos. Na informática tudo evolui muito rápido e algumas informações podem estar desatualizadas. Embora o conteúdo possa continuar relevante, lembre-se de levar em conta a data de publicação enquanto estiver lendo. Caso tenha sugestões para atualizá-la, não deixe de comentar!
Salve, galera!
Estão abertas as inscrições para o The Developer’s Conference (TDC) que ocorre em Porto Alegre dos dias 16 a 18/10/2014. Os descontos da fase 1 vão até dia 16 de setembro.
O PHPRS já está trabalhando na montagem da grade para a trilha PHP.
Então, não perca tempo! Corre antes que o desconto acabe! Mais informações e inscrição no TDC, neste link.
Um abraço a todos e fiquem com Deus.
Rafael Jaques
Postado em 8 de setembro de 2014
PHP 5.6.0 lançado! Quais as novidades?
Atenção! Essa postagem foi escrita há mais de 2 anos. Na informática tudo evolui muito rápido e algumas informações podem estar desatualizadas. Embora o conteúdo possa continuar relevante, lembre-se de levar em conta a data de publicação enquanto estiver lendo. Caso tenha sugestões para atualizá-la, não deixe de comentar!
No dia 28 de agosto de 2014 foi lançada a versão 5.6.0 do PHP.
Escrevo este rápido artigo apenas para listar algumas das novas funcionalidades dessa versão. Caso você queira mais detalhes sobre as novidades e sobre como migrar, visite a página oficial PHP 5.6 new features.
Expressões com constantes escalares
Agora é possível fornecer uma expressão escalar envolvendo números e strings e/ou constantes em contextos que anteriormente o PHP esperava um valor estático, como em declaração de constantes e propriedades e na definição de argumentos padrão para funções.
[php]<?php
const UM = 1;
const DOIS = UM * 2;
class C {
const TRES = DOIS + 1;
const UM_TERCO = UM / self::TRES;
const SENTENCA = ‘O valor de TRES e ‘.self::TRES;
public function f($a = UM + self::TRES) {
return $a;
}
}
echo (new C)->f()."\n";
echo C::SENTENCA;
?>[/php]
O exemplo acima retornará:
[code]4
O valor de TRES e 3[/code]
__debuginfo()
Foi uma das novidades que mais gostei. Agora e possível utilizar o método mágico __debuginfo() para modificar as propriedades e valores que são mostrados quando o objeto é chamado por um var_dump().
[php]<?php
class A {
private $prop;
public function __construct($valor) {
$this->prop = $valor;
}
public function __debugInfo() {
return [
‘propQuadrado’ => $this->prop ** 2,
];
}
}
var_dump(new A(42));
?>[/php]
O exemplo acima retornará:
[code]object(A)#1 (1) {
["propQuadrado"]=>
int(1764)
}[/code]
use function e use const
The use operator has been extended to support importing functions and constants in addition to classes. This is achieved via the use function and use const constructs, respectively.
O operador use agora suporta importação de funções e constantes, além de classes. Você pode fazer isso a partir de use function e use const.
[php]<?php
namespace Name\Space {
const FOO = 42;
function f() { echo __FUNCTION__."\n"; }
}
namespace {
use const Name\Space\FOO;
use function Name\Space\f;
echo FOO."\n";
f();
}
?>[/php]
O exemplo acima retornará:
[code]42
Name\Space\f[/code]
E mais
Além dessas funcionalidades que comentei, ainda está incluso no pacote:
- Adicionado suporte a MIME type no CLI
- São aceitos uploads maiores que 2GB
- Suporte a funções variádicas e desempacotamento de argumentos (já falei sobre isso aqui)
- PHPDBG embutido por padrão
- Melhorias na extensão Zip
- UTF-8 agora é padrão
- Exponenciação via ** (
$variavel = 3**2;) - O wrapper
php://inputagora pode ser aberto quantas vezes for necessário, o que levou a uma redução da memória utilizada pelo POST
E você? Já experimentou essa versão? Deixe uma mensagem com seus comentários sobre mais essa atualização do PHP rumo à versão 6!
Não se esqueça que todas as novas funcionalidades estão comentadas no blog oficial do PHP.
Um abraço a todos e fiquem com Deus.
Rafael Jaques
Postado em 28 de maio de 2014
Os posts mais lidos aqui sobre PHP em 2013
Atenção! Essa postagem foi escrita há mais de 2 anos. Na informática tudo evolui muito rápido e algumas informações podem estar desatualizadas. Embora o conteúdo possa continuar relevante, lembre-se de levar em conta a data de publicação enquanto estiver lendo. Caso tenha sugestões para atualizá-la, não deixe de comentar!

Salve, galera! Fome de PHP?
O ano de 2013 foi muito interessante. Pude aprender muita coisa e, consequentemente, passar muito do que aprendi adiante. Pensando nisso, resolvi fazer essa compilação com os posts mais lidos no ano passado para que vocês possam ficar por dentro do que o pessoal tem lido por aqui!
Vamos aos posts
1. Entendendo as Expressões Regulares (19.512 visitas)
De forma impressionantes, esse artigo escrito há 7 anos continua sendo o meu artigo mais lido. Anualmente ele tem uma média de quase 20 mil visitas. Se você procurar no Google expressões regulares vai ver o link na primeira página. Muito obrigado por confiarem em mim para estudar um tema que muitas vezes é complexo.
2. Iniciando com Zend Framework 2: Skeleton e ZfcUser (6.489 visitas)
O Zend Framework 2 tem sofrido com a falta de artigos escritos em português. Provavelmente por isso que tanta gente tenha procurado esse tutorial.
3. 10 ferramentas para o desenvolvimento PHP moderno (5.316 visitas)
Aqui vemos uma compilação de ferramentas que ajudam a aumentar a produtividade do desenvolvedor PHP. O artigo está um pouco desatualizado, mas pretendo mexer nele em breve.
4. Gerando números de identificação (ID) únicos com PHP (4.491 visitas)
Um artigo que surgiu de uma dúvida que eu tinha. Aqui eu trabalho a função uniqid( ) para gerar hashs únicos e aleatórios.
5. Ping – Pingando IP, Máquinas, Endereços e URLs (4.077 visitas)Para determinar se uma máquina está ligada ou se um endereço é acessível, nada melhor do que um ping. Nesse artigo eu explico algumas maneiras de pingar IPs, máquinas e URLs.
6. 7 coisas simples em PHP que alguns ainda complicam (3.970 visitas)
Este artigo rendeu muitas visitas porque possui dicas que auxiliam na produtividade do programador PHP. Várias técnicas e abordagens para facilitar tarefas cotidianas.
7. Forçar o dowload de um arquivo (3.229 visitas)Artigo também bastante antigo ensinando a enviar um arquivo direto para download sem permitir que o navegador tente executar uma pré-visualização.
8. Descobrindo a idade através da data de nascimento (3.126 visitas)
Script simples para retornar a idade de alguém através de sua data de nascimento. Nos comentários existem várias opções ao script original.
9. Detectando o charset de uma string – UTF-8, ISO-8859-1, etc. (2.923 visitas)
Devido aos diversos erros com acentuação, as vezes precisamos descobrir em qual codificação determinada string está. Este artigo possui um pequeno snippet para realizar essa identificação.
10. PHP e Unicode – O caminho das pedras (2.635 visitas)
Artigo escrito pelo meu amigo Gustavo Ciello sobre como lidar com PHP e Unicode sem traumas.
E aí, gostaram da compilação? Já tinham lido todos esses artigos?
Comentem e mandem suas sugestões. Não esqueçam que sugestões para novos artigos são sempre bem-vindas!
Um abraço a todos e fiquem com Deus!
Rafael Jaques
Postado em 14 de maio de 2014
Utilizando Sessões no Zend Framework 2 – Parte 1
Atenção! Essa postagem foi escrita há mais de 2 anos. Na informática tudo evolui muito rápido e algumas informações podem estar desatualizadas. Embora o conteúdo possa continuar relevante, lembre-se de levar em conta a data de publicação enquanto estiver lendo. Caso tenha sugestões para atualizá-la, não deixe de comentar!

Todos nós sabemos que o PHP implementa uma abordagem stateless para aplicações. O processo do PHP inicia, as variáveis são alocadas, informações são geradas e armazenadas e então, quando a requisição é finalizada, todo o estado é perdido. Todas as informações geradas durante a requisição são perdidas quando ela acaba.
Para driblar esse problema, foi introduzido no PHP o conceito de sessões que nos permite armazenar informações entre uma requisição e outra. No entanto, como na maioria das vezes, conforme as aplicações se tornam mais complexas, a habilidade de interagir com as sessões em uma maneira que supre a necessidade de aplicação cresceu também.
Felizmente, no Zend Framework 2, existe um conjunto de classes que auxilia na redução da complexidade do gerenciamento de informações na sessão, ou seja, podemos interagir, configurar ou armazenar sem distanciar muito o programador da implementação da aplicação ou então adicionar muita complexidade ao processo.
No artigo de hoje, o primeiro de dois, vamos ver como colocar pra funcionar uma configuração básica, assim você pode ter, hoje mesmo, sessões funcionando na sua aplicação ZF2.
Para o tutorial de hoje, vou assumir que você já possui uma versão implementada de projeto básico utilizando o ZF2Skeleton (esse tutorial ensina também como utilizar o ZfcUser, mas para nós, hoje, é irrelevante).
Nós vamos estender o módulo padrão Application para dar suporte a sessões ao resto da aplicação. Para integrar esse suporte, vamos precisar fazer três coisas:
- Atualizar o Module.php
- Criar um novo Container e armazenar alguns dados
- Recuperar os dados
Então vamos lá!
1. Atualizar o Module.php
Primeiramente, no module/Application/Module.php, nós precisamos fazer três coisas:
- Adicionar duas declarações use
- Criar uma nova função para inicializar a sessão
- Chamar a função no onBootstrap
Então, adicione as seguintes declarações:
[php]use Zend\Session\Config\SessionConfig;
use Zend\Session\Container;[/php]
E depois vamos criar a seguinte função:
[php]public function initSession($config)
{
$sessionConfig = new SessionConfig();
$sessionConfig->setOptions($config);
$sessionManager = new SessionManager($sessionConfig);
$sessionManager->start();
Container::setDefaultManager($sessionManager);
}[/php]
initSession cria uma nova variável SessionConfig, que permite fornece as configurações para o gerenciador de sessão. Nós configuramos algumas opções e passamos como o único argumento ao instanciar um novo SessionManager. Finalmente chamamos o método estático setDefaultManager na classe Container, pasando a nova variável $sessionManager.
Vamos dar uma olhada mais de perto.
- Container: Fornece a core interface para gerenciar os dados da sessão.
- SessionConfig: Manipula configurações de várias opções da sessão.
- SessionManager: Manipula o gerenciamento da sessão, ou seja, tarefas como inicializar, verificar a existência, regenerar id, time to live, destroy e até validação.
No onBootstrap, adicionamos o seguinte:
[php]$this->initSession(array(
‘remember_me_seconds’ => 180,
‘use_cookies’ => true,
‘cookie_httponly’ => true,
));[/php]
Assim podemos garantir que a sessão estará sempre configurada e pronta para uso. Com esse código no seu devido lugar, agora temos suporte a sessão disponível, utilizando cookies para guardar as informações da sessão, persistindo ela, depois que o browser é fechado, por 3 minutos.
2. Criar um novo Container e armazenar alguns dados
[php]$sessionTimer = new Container(‘timer’);
$sessionTimer->endTime = (float) array_sum(explode(‘ ‘, microtime()));[/php]
Maravilha, agora que já cuidamos da configuração, precisamos começar a gravar e usar informações na sessão. Então criamos um novo container de sessão chamado timer e nele colocamos o valor atual de microtime() em uma variable de container chamada endTime.
Containers são utilizados para darmos namespaces para as informações de sessão. Um namespace padrão está disponível, mas eu acho que, exceto em aplicações simples, essa não é a melhor abordagem. Então, conseguindo separar a informação, conseguimos tornar mais fácil o desenvolvimento semântico e programático da nossa aplicação.
3. Recuperar os dados
Bom, agora que a informação está gravada, vamos recuperá-la e utilizá-la. Então, em algum ponto da nossa aplicação, vou assumir que existe um controller action.
[php]$sessionTimer = new Container(‘timer’);
if ($sessionTimer && $sessionTimer->executionTime) {
return sprintf(
"Página renderizada em %s segundos.",
$sessionTimer->executionTime
);
}[/php]
Aqui, como quando configuramos as informações anteriores, nós utilizamos um objeto Container. Enquanto no primeiro exemplo o container não existia e seria criado, agora que ele já existe nós temos acesso a ele.
Agora, como a maioria das variáveis, nós podemos interagir com ela, verificando se a propriedade que estamos procurando, executionTime, está disponível. Se estiver, nós utilizamos um sprintf para mostrar as informações de maneira formatada.
Juntando tudo
E aqui estamos nós! Com apenas um pouquinho de trabalho a mais, já temos acesso a sessões do jeito do Zend Framework 2, com um pequeno toque de sofisticação – quer seja com as informações sendo armazenadas no backend, com a implementação de namespaces de sessão ou q quantidade de opções de configuração disponíveis. É uma biblioteca muito bacana que faz com que o trabalho com sessões fique muito mais simples.
No próximo tutorial vamos aprender como proteger as sessões contra session hijacking a partir dos validadores disponíveis e como utilizar armazenamento em diferentes backends como servidores de cache ou bancos de dados.
Espero que tenham gostado!
Um abraço a todos e fiquem com Deus.
Rafael Jaques
Adaptado do original de Matthew Setter: http://www.masterzendframework.com/sessions/using-sessions-in-zend-framework-2-part-1








 Meu nome é Rafael Jaques. Sou professor do
Meu nome é Rafael Jaques. Sou professor do 